Codegs are visual metaobjects. They need a plugin to IDE Eclipse that adds some options to create a Cyan project and compile code. When editing Cyan code, if there is a double click on an annotation that is a Codeg, a window opens. In it, there are graphical elements such as text box and buttons that are specific to that Codeg. The metaobject not only has code to do checks or generate code, but it has also a Graphical User Interface that is activated by the mouse. Read more on Codegs in the text Codegs: Visual Metaobjects of Language Cyan. The plugin to Eclipse works only in Windows. Instructions on how to install the plugin are here (caveat: this is an old version, a new version is coming in Augusto 2021).
Most of the existing Codegs are described below (more will be added as soon as possible). Usually, a Codeg keeps information from the last time it was activated. Most of Codegs need an identifier as a first parameter — this identifier will be used in a file name with the data collected in the last editing-time activation. Somes codegs, like Codeg ‘cbin’, used as 101cbin, do not demand an identifier (it could not have one anyway). In this case, data from the last Codeg activation is not kept. All of the Codegs that follow were made by André Cassulino Araújo Souza in his master thesis.
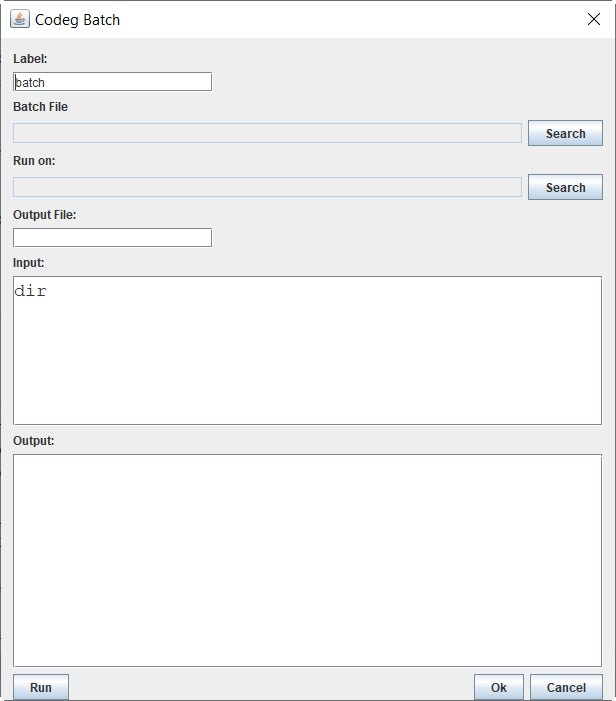
batch
Usage: @batch(id);
Author: André Cassulino Araújo Souza

When activated, the Codeg window shown above appears. The box “Label:” allows the user to change the first parameter to the Codeg annotation. The user has two options: choose a batch file with the top “search” button or type in the batch file in the “input” text panel. The directory in which the commands are run is chosen with the lower “search” button. Optionally, an output file can be specified, see “Output File:” box. The output of the batch commands is shown in the “Output:” text panel.
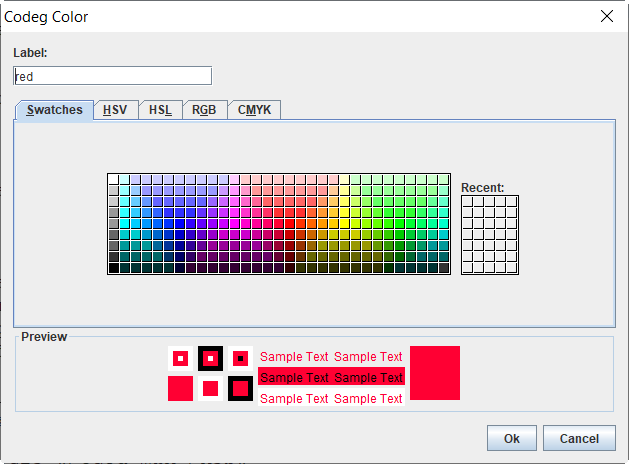
color
Usage: var numberForRed = @color(red);
Author: André Cassulino Araújo Souza

When activated, the Codeg window shown above appears. The box “Label:” allows the user to change the first parameter to the Codeg annotation. The user can choose a color visually using the Graphical User Interface. Later, when the source file is compiled, “@color(redId)” will be replaced by the color number chosen at editing time. The Codeg parameter, “red” in the example, is just an identifier, it does not need to be related to chosen color (although it should, for documentation purposes).
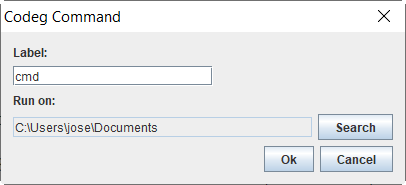
cmd
Usage: @cmd(id);
Author: André Cassulino Araújo Souza

When activated, the above windows appears. The box “Label:” allows the user to change the first parameter to the Codeg annotation. By clicking on the button “Ok”, a DOS Window is opened in the directory chosen with the box “Search”.
cyan
Usage: @cyan(id, s, n)
Author: André Cassulino Araújo Souza

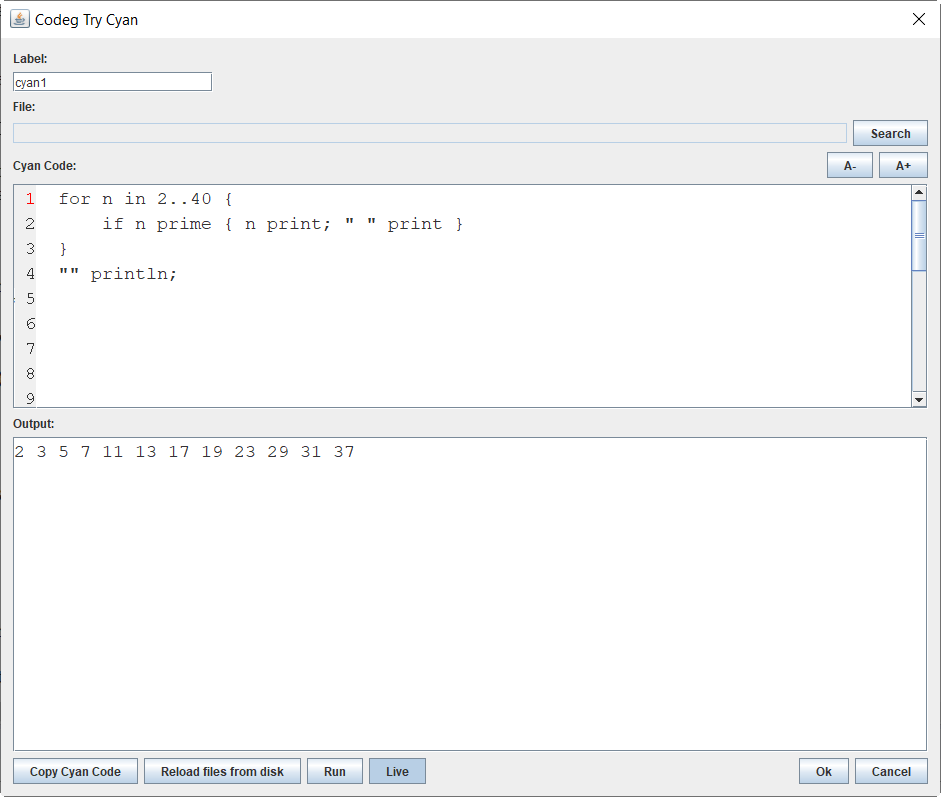
The box “Label:” allows the user to change the first parameter to the Codeg annotation. In the text panel “Cyan Code”, type in any Cyan statements of Tyan, the interpreted Cyan. Note that only statements are legal, you cannot type in a prototype. Click on button “Run” to interpret the statements. The output will appear in the text panel “Output:”. A usually better alternative to “Run” is to click on the button “Live”. As soon as the Cyan code is being typed, it is compiled and interpreted.
The button “Copy Cyan Code” copy the Cyan code to the clipboard. It can then be copied to the source code being edited.
Button “Reload files from disk” is not currently used — it will be removed. Other buttons will be added. The first parameter to an annotations “cyan” is a label, an identifier to differentiate this annotation from the other ones. Further parameters should be local variables or fields. Their values are stored in a file at runtime when the program is executed. The values can be used in the interpreted Cyan code at editing time. However, this is not working yet. See metaobject runPastCode for more information.
foundFile
Usage: var fn = @foundFile(id);
Author: André Cassulino Araújo Souza

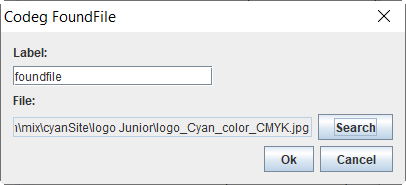
A file name can be found using the “search” button. A window will open that allows one to choose the file. The box “Label:” allows the user to change the first parameter to the Codeg annotation.
image
Usage: var im = @image(id);
Author: André Cassulino Araújo Souza

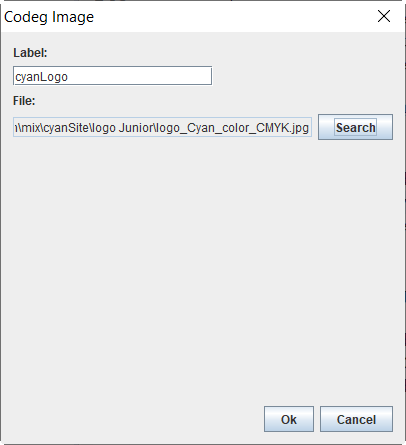
An image file can be chosen using the “search” button. A window is opened that allows the user to visually chose a file. Future versions of this Codeg will show the image between the “Ok” and “Search” buttons. The box “Label:” allows the user to change the first parameter to the Codeg annotation.
sound
Usage: var soundDoc = @sound(id);
Author: André Cassulino Araújo Souza

Button “Record” starts a voice recording. Button “Play” plays the last recording. This Codeg can be used for documenting the code. A future Codeg will allow recording a video of the screen, with voice. “Label:” allows the user to change the first parameter to the Codeg annotation.
stringText
Usage: var String text = @stringText(id);
Author: André Cassulino Araújo Souza

A text can be typed in the “Text:” panel. A future version of this Codeg will allow the text to be encoded in other encodings than UTF-8. As it is, this Codeg is not really useful. “Label:” allows the user to change the first parameter to the Codeg annotation.